Extensions Overview
Overview¶
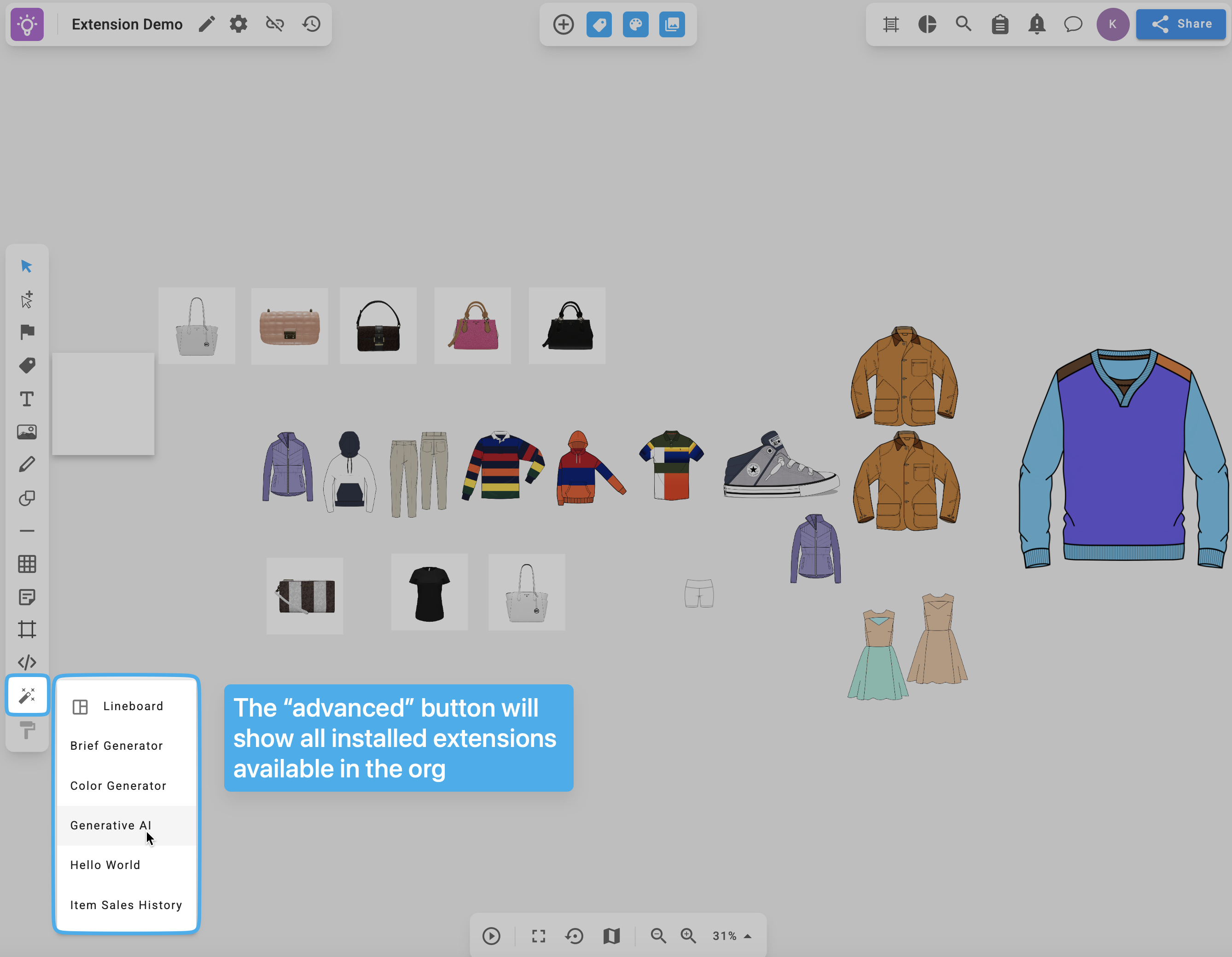
Extensions enables developers to extend the platform's functionality with native components exposed directly to the user. Developers can build extensions to the boards, plan, showcase, and admin console apps. The extension runtime will use the user's session to access data related to the document and project in which the extension is launched.
From the user's point of view, extensions will look and feel like a native part of the platform.


Creating an extension¶
Extensions are packaged as part of an app which is published to the app marketplace. To create an extension, first create an app and then add the extension definition to the app's manifest.
For an app that only hosts one extension and no actions or workflows, the manifest should look something like this:
appIdentifier: "@your-app-identifier"
appName: "Your app name"
appDescription: "your app description"
visibility: private
publisher: "your email, or company name"
thumbnail: "https://static.thenounproject.com/png/3080128-200.png"
version: "1.0.0"
extensions:
- identifier: hello-world
name: Hello World
userApps:
- BOARDS
- PLAN
modalDimensions:
width: 660px
height: 300px
maxWidth: 95vw
iframeUrl: https://d2d3iqsj83032s.cloudfront.net
extensionType: DOCUMENT_AUTOMATION
Developing an extension¶
VibeIQ supports local development of extensions through the "Extension Launcher". More information on this can be found in the Extension Local Development section.
Hosting your extension¶
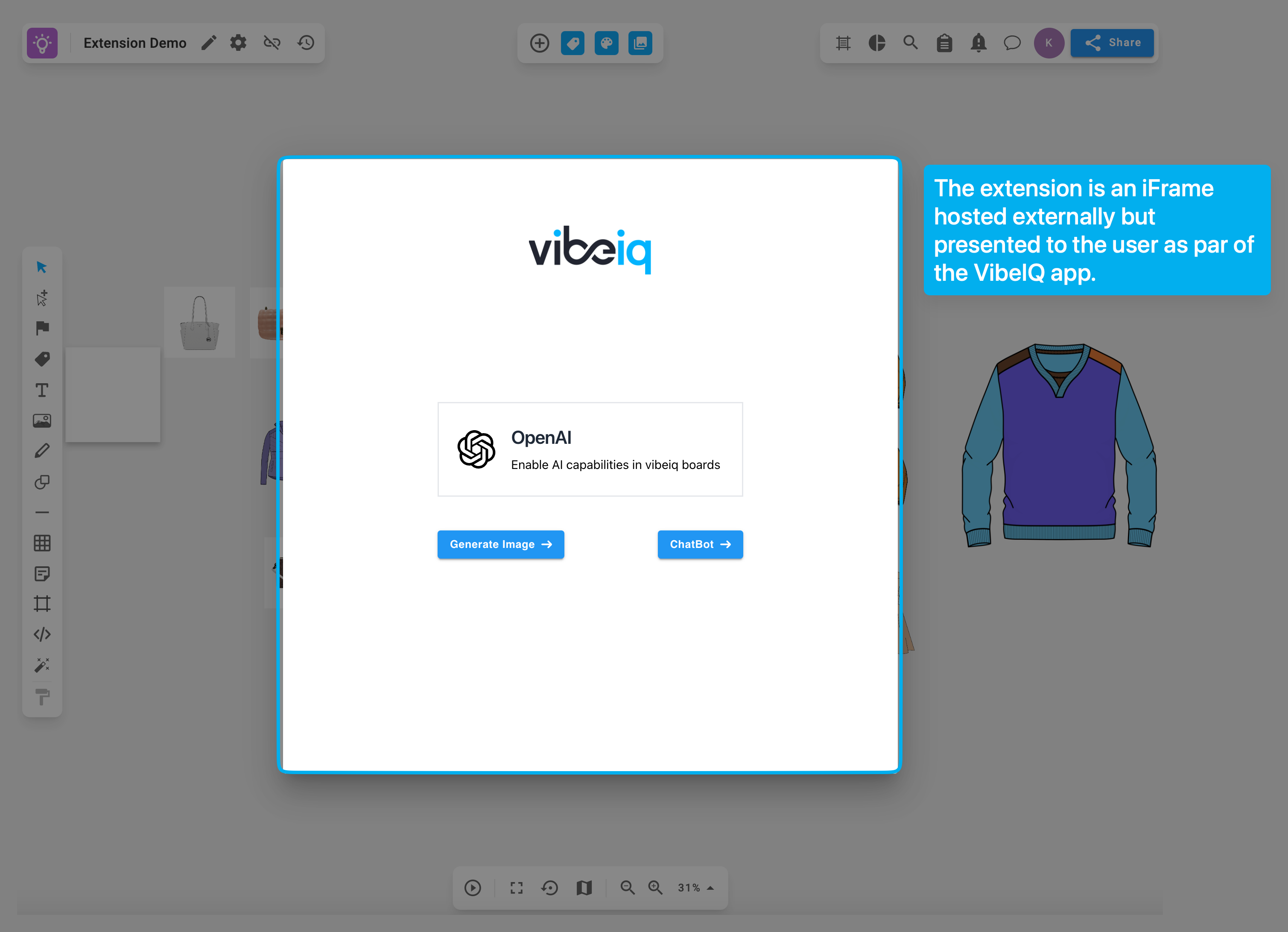
The extension will be displayed to the user through an iframe. Therefore, the extension must be hosted on a public URL and should be served over https protocol.
More information on hosting your extension can be found in the Deploying Extensions section.
Establishing a connection between VibeIQ and your extension¶
When the extension is launched, VibeIQ will initiate an iframe connection to your extension. Your extension is expected to acknowledge and accept this connection by calling the AppExtension.registerAppExtension() function, which is defined in the publicly available @contrail/extensions-sdk package.
import { AppExtension } from '@contrail/extensions-sdk';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
public isExtensionInitialized = false;
public extensionType;
constructor(private route: ActivatedRoute){}
async ngOnInit() {
await AppExtension.registerAppExtension();
//your code
}
}