Creating the app
The contrail CLI is your main tool to creating, managing, and installing apps. To create an app, run contrail app init, and answer the questions specific to your app when prompted.
contrail app init --help
# Create an app from a template
#
# USAGE
# $ contrail app create [-l error|warn|info|debug] [-e]
#
# FLAGS
# -e, --alwaysConfirmEnv The Environment variables
# -l, --logLevel=<option> The Log Level
# <options: error|warn|info|debug>
#
# DESCRIPTION
# Create an app from a template
#
# EXAMPLES
# $ contrail app create
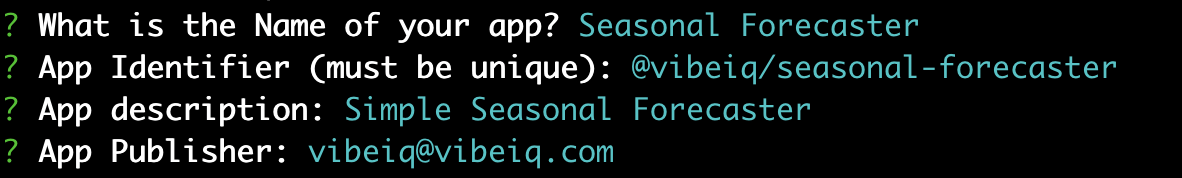
We will name our app Seasonal Forecaster and give it a (globally) unique app identifier @vibeiq/seasonal-forecaster.
Global App Identifier
You will likely need to provide a different app identifier, since all app identifiers are globally unique!

This will create a new app scaffold in your current directory, with a starting app.yml file with one action. See App Structure for more details about the scaffold structure.
The template app that gets installed has some example configuration that we do not need, so let's go ahead and simplify our app manifest.
appIdentifier: '@vibeiq/seasonal-forecaster'
appName: Seasonal Forecaster
appDescription: Simple Seasonal Forecaster
visibility: private
hidden: false
publisher: Your company name
version: 1.0.1
actions:
logItem:
name: Log Item
description: Fetches an item from the API and returns it to the log.
This app manifest simply declares one action, and gives it a description. Since our app is a forecast app, let's create an action that does just that!
appIdentifier: '@vibeiq/seasonal-forecaster'
appName: Seasonal Forecaster
appDescription: Simple Seasonal Forecaster
visibility: private
hidden: false
publisher: Your company name
version: 1.0.2
actions:
forecastWeather: # (1)
name: Forecast Weather
description: Fetches the live weather in my current location and outputs Hot or Cold.
- We changed the action key here, and gave it a new name and description.
Now, let's go and change the logItem.ts file to forecastWeather.ts and change its contents accordingly
import {
Action,
AppAction,
AppActionCallBack,
AppActionCallbackStatus,
} from '@contrail/app-framework';
export class ForecastWeatherAction implements AppAction {
@Action('forecastWeather')
public async execute(event, config: any): Promise<AppActionCallBack> {
console.log('Starting Forecast Weather Action');
const longitude = '-71.0788927';
const latitude = '42.3491329';
const response = await fetch(`https://api.open-meteo.com/v1/forecast?latitude=${latitude}&longitude=${longitude}¤t=temperature_2m`,);
console.log('request status:', response.status);
const jsonResponse = await response.json()
console.log('response:', JSON.stringify(jsonResponse, null, 2))
return {
output: {
jsonResponse
},
status: AppActionCallbackStatus.SUCCESS,
};
}
}
To get a weather forecast, we are using Open Meteo, a public weather API. We set the longitude and latitude, call the API, and print out the response.
Now that we have written some starting code for our action, we are ready to publish our changes.